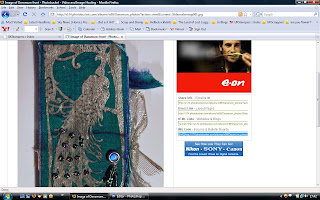
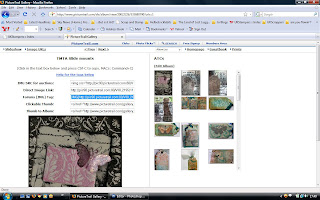
1. Upload your image to an online photo-sharing site. The first example here is Photobucket, the second is Picturetrail
.


2. Look for the line of code that starts with [IMG]. On Photobucket, this is to the right of the image, on Picturetrail it is above it. Copy this code.


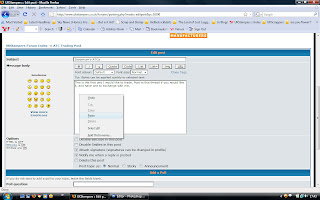
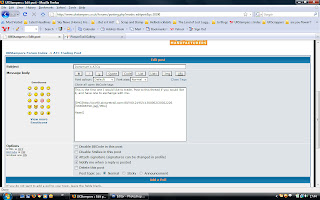
3. Write your new post/reply as usual. Right click and paste in the [IMG] code that you copied previously.

4. When you submit the post, the picture will appear.
Note: You may wish to play around with the picture size when uploading to the photo-sharing site, as you will have no control when you add it to the post!
Hazel.





1 comment:
Thank you Hazel, that a really fantastic tutorial.
Kay
Post a Comment